
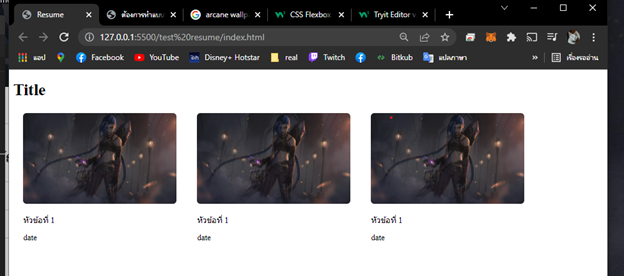
ลองทำเล่นๆฉบับคนฝึกมา 2 วันนะครับ
ไว้เผื่อเป็นแนวทางได้นะครับ
อันนี้ html
<div class="top">
<h1>Title</h1>
<div class="all">
<div class="contents"><img src="img/arcane.jpg" alt="">
<p>หัวข้อที่ 1
<p>
<p>date</p>
</div>
<div class="contents"><img src="img/arcane.jpg" alt="">
<p>หัวข้อที่ 1
<p>
<p>date</p>
</div>
<div class="contents"><img src="img/arcane.jpg" alt="">
<p>หัวข้อที่ 1
<p>
<p>date</p>
</div>
</div>
</div>
อันนี้ css
img{
width: 300px;
height: auto;
border-radius: 7px;
}
.all{
display: flex;
}
.contents{
margin: 5px 20px;
}
1 Likes