หัวข้อนี้ ให้ใส่สีสำรองลงไปในพื้นหลัง ผมต้องใส่สีที่บรรทัดไหนเหรอครับ
**รหัสของคุณ**
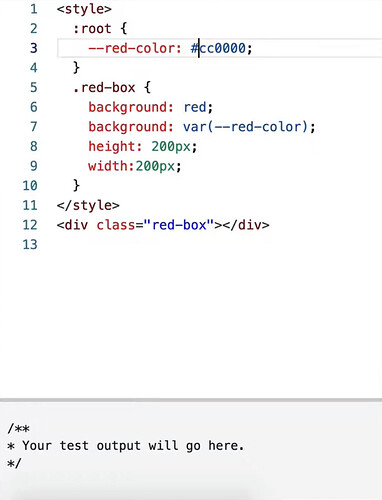
<style>
:root {
--red-color: red;
}
.red-box {
background: var(--red-color,red);
height: 200px;
width:200px;
}
</style>
<div class="red-box"></div>
**ข้อมูลเบราว์เซอร์ของคุณ:**
ตัวแทนผู้ใช้คือ: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.1 Safari/605.1.15
Challenge: Improve Compatibility with Browser Fallbacks
ไปสู่ the challenge: